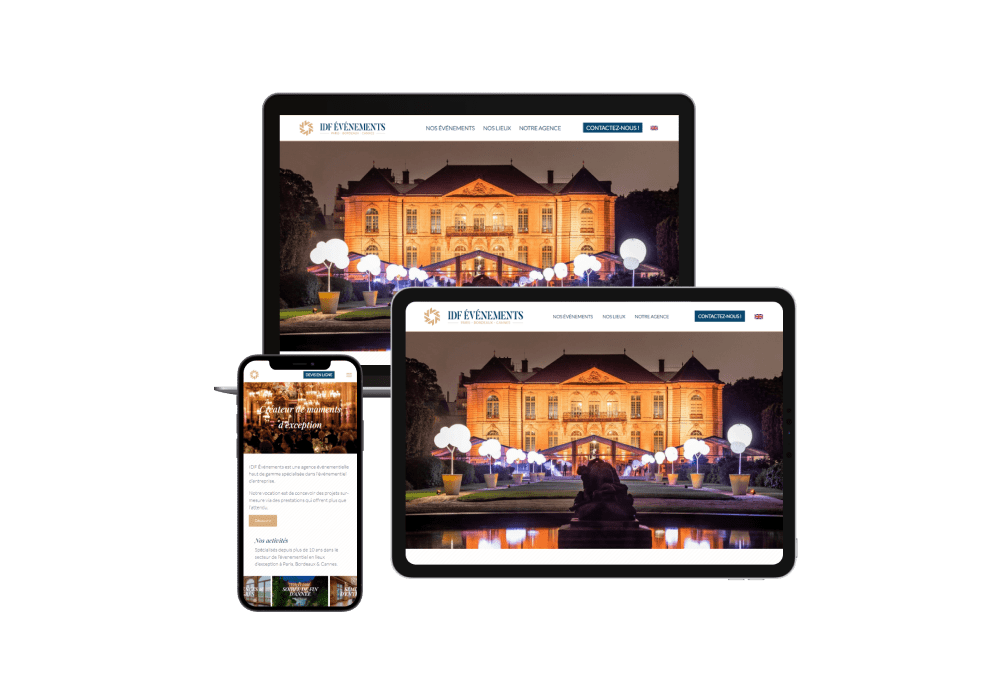
Aujourd’hui, un site web doit être lisible sur tous les écrans, qu’il s’agisse d’un ordinateur, d’un smartphone ou d’une tablette. Ce type de site est appelé « responsive ». Offrir une expérience fluide et confortable sur tous les supports est essentiel pour retenir les visiteurs et maximiser les conversions. Bien que la plupart des CMS modernes proposent des options de design responsive par défaut, il existe plusieurs méthodes pour concevoir un site réellement adapté à tous les types d’appareils. Un site responsive est non seulement apprécié des utilisateurs, mais aussi des moteurs de recherche, comme Google, qui privilégient ces sites dans leurs résultats. Dans cet article, nous allons explorer les différentes façons de créer un site web responsive et les raisons pour lesquelles il est indispensable pour votre entreprise d’adopter cette approche.
Pourquoi créer un site responsive est indispensable pour votre activité ?
Améliorer l’expérience utilisateur et augmenter les conversions
Un site responsive garantit une navigation fluide et agréable, quel que soit l’appareil utilisé par vos visiteurs. La lisibilité des textes, la taille des boutons et la disposition des images doivent s’adapter à chaque support pour offrir une expérience optimale. Cela est d’autant plus important que les utilisateurs passent fréquemment d’un appareil à un autre pendant leur parcours d’achat, commençant souvent sur un mobile avant de finaliser leur achat sur un ordinateur. Un site non responsive risque de faire fuir les visiteurs, car la navigation sera trop difficile sur des écrans plus petits. En simplifiant la navigation et en optimisant la lisibilité, vous augmentez non seulement le temps passé sur votre site, mais vous diminuez également le taux de rebond, ce qui se traduit par plus de conversions.
Gagner en visibilité sur les moteurs de recherche grâce à un site responsive
Google privilégie les sites web responsive dans son classement, car ils offrent une meilleure expérience utilisateur. Depuis 2015, Google a mis en place des algorithmes qui favorisent les sites optimisés pour les mobiles, ce qui signifie qu’un site non responsive peut voir son référencement affecté. Un site qui se charge rapidement et s’affiche correctement sur toutes les tailles d’écran est plus susceptible de retenir l’attention des visiteurs, améliorant ainsi les indicateurs de performance SEO, comme le taux de clic et le temps de session. Avoir un site responsive n’est donc pas seulement un atout pour vos utilisateurs, c’est également une stratégie indispensable pour maximiser votre visibilité en ligne et attirer un plus grand nombre de prospects via les moteurs de recherche.
Les étapes pour créer un site web responsive
Utiliser des grilles flexibles et des unités relatives pour adapter le contenu
Pour que votre site s’adapte aux différents écrans, il est essentiel d’utiliser des grilles fluides et des unités de mesure relatives comme les pourcentages (%) ou les unités rem/em. Cela permet à la mise en page de se redimensionner automatiquement en fonction de la taille de l’écran, tout en garantissant que le contenu reste lisible et bien organisé. Par exemple, une image qui occupe 50 % de l’écran sur un ordinateur peut passer à 100 % sur un mobile sans compromettre l’apparence du site. L’utilisation de ces unités permet d’assurer que la taille des polices et des éléments graphiques s’ajuste proportionnellement, ce qui améliore la cohérence visuelle du site et garantit une navigation agréable, quel que soit l’appareil utilisé.
Optimiser les temps de chargement et les performances du site
La vitesse de chargement est un critère clé, en particulier pour les utilisateurs mobiles qui s’attendent à des temps de réponse rapides. Un site responsive doit être optimisé pour éviter les temps de chargement excessifs qui pourraient décourager les utilisateurs. Il est important de compresser les images, d’utiliser des formats adaptés comme le WebP, et de minimiser les fichiers CSS et JavaScript. En intégrant des éléments de design responsive tels que le « lazy loading » (chargement différé des images), vous réduisez la quantité de données chargées au départ, ce qui améliore les performances globales du site. Enfin, n’oubliez pas de tester régulièrement votre site sur différents appareils pour vous assurer qu’il se charge rapidement et offre une expérience fluide à vos visiteurs, quel que soit leur appareil de navigation.
Dans une autre thématique, L’importance du responsive design sur le web.